Что такое web страница и web сайт
Интернет состоит из огромного числа веб-страниц, которые объединяются в сайты. Цель каждой страницы - передача определенной информации, и у каждой есть свой уникальный адрес в сети. Например, у этой страницы адрес - https://www.nabiev.net/blog/chto-takoe-web-stranitsa-i-web-sayt/ , а содержимое ее вы читаете в данный момент.
Структура веб-страницы
Каждая страничка в интернете создается с помощью специального языка HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки», читается как - аш-ти-ми-эль). Благодаря ему каждому элементу страницы задается определенное положение, кроме этого на нем можно создавать различные меню, формы, оформлять текст, добавлять картинки и т.д.

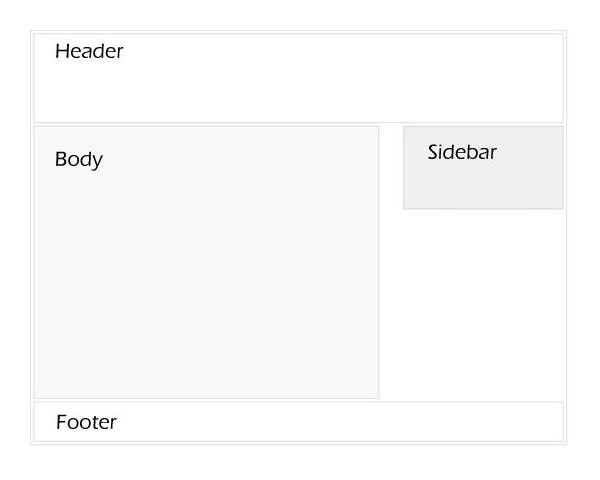
Типичная структура HTML страницы состоит из 4 блоков
Шапка сайта - Header. Самая верхняя часть страницы, обычно содержащая логотип, меню, телефон и оформленная в фирменном стиле. Зачастую именно шапка задает общий стиль дизайна сайта. От нее зависит первое впечатление пользователя от сайта.
Тело сайта - Body. Это основная область сайта содержащая информацию - в данном случае статья, также, здесь могли бы быть формы, видео и различный другой контент. Обычно популярностью у людей пользуются несколько первых экранов Тела сайта.
Боковые колонки - Sidebar. Данный элемент может отсутствовать у части сайтов, в нем обычно расположено боковое меню, баннеры или какие то другие элементы навигации.
Подвал сайта - Footer. Крайний нижний блок в нем обычно указываются копирайты, а также нижнее меню и ссылки на группы в соц.сетях.


 +7 (495)
+7 (495) 


